Khoảng trắng trong thiết kế website là gì?
Một trong những yếu tố quan trọng nhất của thiết kế giao diện website là rõ ràng và sạch sẽ. Để có được sự sạch sẽ đó, chúng ta có thể nghĩ ngay tới khoảng trắng khi thiết kế.
Khoảng trắng là gì?
Khoảng trắng là vùng phân tách giữa các phần tử trên một trang web, thường là hình ảnh, đoạn văn, bảng biểu,… Khoảng trắng thường được sử dụng để cân bằng các yếu tố trên một trang bằng cách tạo dòng chảy tự nhiên để người dùng dễ dàng lướt qua nội dung. Do đó, làm cho thông tin dễ tiếp thu hơn.
Mọi người có thể hiểu khoảng trắng là một không gian màu trắng, nhưng thực sự không phải vậy. Khoảng trắng ở đây có nghĩa là không có gì, nghĩa là nó có thể là một màu gì khác tuỳ vào thiết kế của trang web.
Khi thiết kế web phát triển, các loại khoảng trắng khác nhau đã xuất hiện để cho phép các phần tử trải rộng và có những không gian của riêng chúng trên trang.

Sử dụng khoảng trắng có giúp người dùng đọc hiểu tốt hơn không?
Có thể bạn sẽ nghĩ rằng việc nhồi nhét hết chữ và một khu vực sẽ làm tăng tốc độ đọc đáng kể, vì bạn không phải lướt xuống để đọc tiếp. Nhưng việc sử khoảng trắng sẽ giúp tăng cường khả năng đọc hiểu một cách đáng kể. Trong trường hợp này, tốc độ không quan trọng vì bạn đang muốn người dùng đọc, hiểu và ghi nhận nội dung để thực hiện chuyển đổi.
Tạo khoảng trắng như thế nào?
Việc tạo khoảng trắng không bắt buộc bạn phải xáo trộn lại toàn bộ giao diện website. Thay vào đó bạn chỉ cần chỉnh sửa nó theo một quy tắc chung là tạo không gian rộng rãi xung quanh từng phần tử. Nó bao gồm lề trái, lề phải, khoảng cách với các phần tử bên trên và bên dưới, tăng khoảng cách dòng văn bản, khoảng cách giữa các đoạn văn bản,…
Tất cả những thay đổi nhỏ này có thể tạo ra sự khác biệt đáng chú ý về khoảng thời gian mọi người ở lại trang web của bạn, vì họ dễ dàng đọc và điều hướng trên trang theo từng phần nhỏ thay vì khối văn bản lớn.
Ví dụ về khoảng trắng
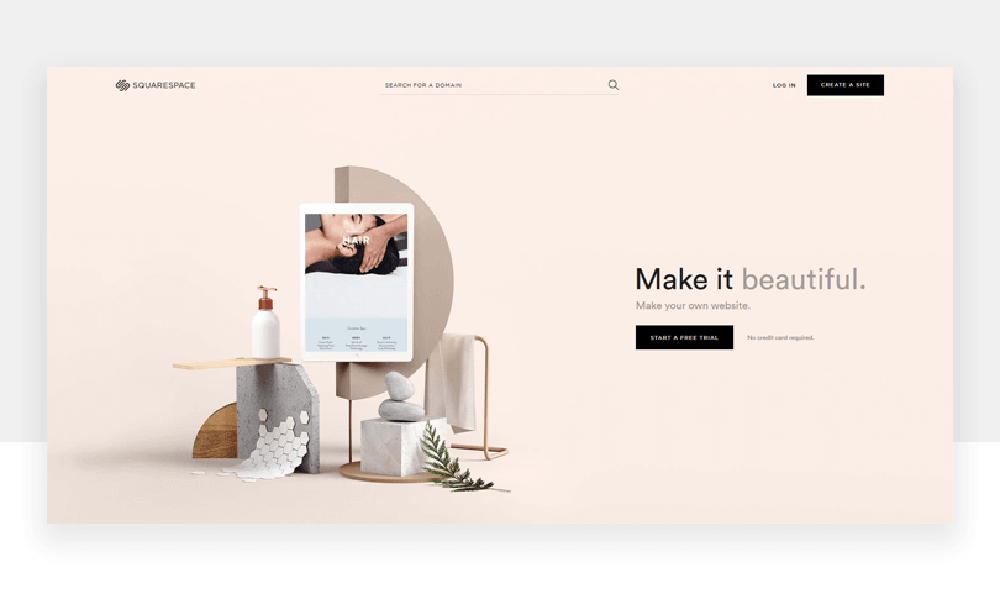
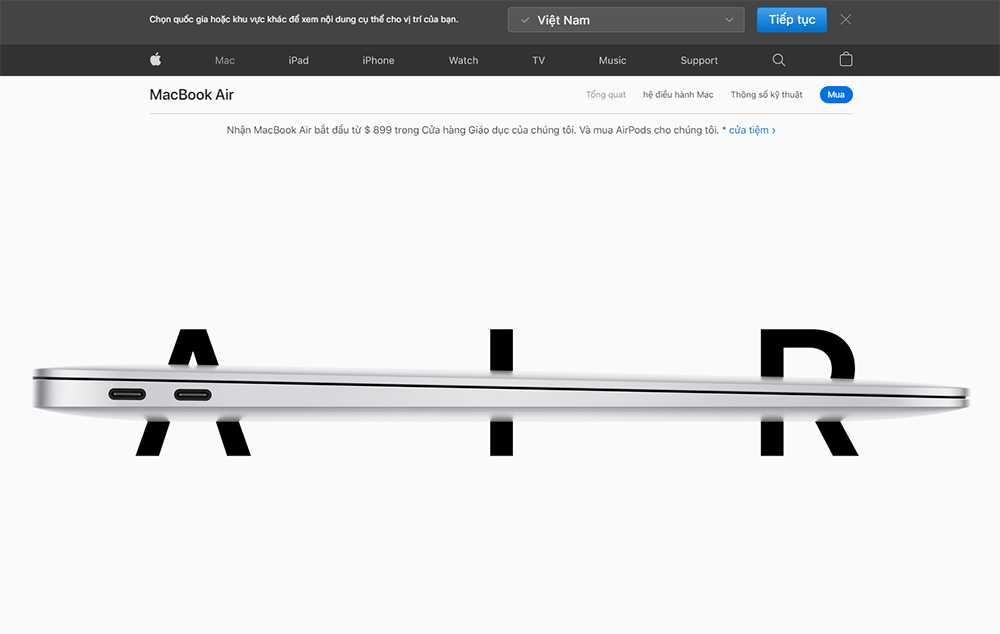
Dưới đây là 2 thiết kế tập trung vào khoảng trắng rất tốt, tạo sự rõ ràng và nhận được sự tập trung của người dùng.
Apple

Website của Apple tận dụng tối đa khoảng trắng ở màn hình đầu và chỉ hiện thì một chiếc macbook Air trong không gian đó. Điều này cho phép khách hàng ấn tượng với chiếc macbook đẳng cấp tuyệt đẹp.
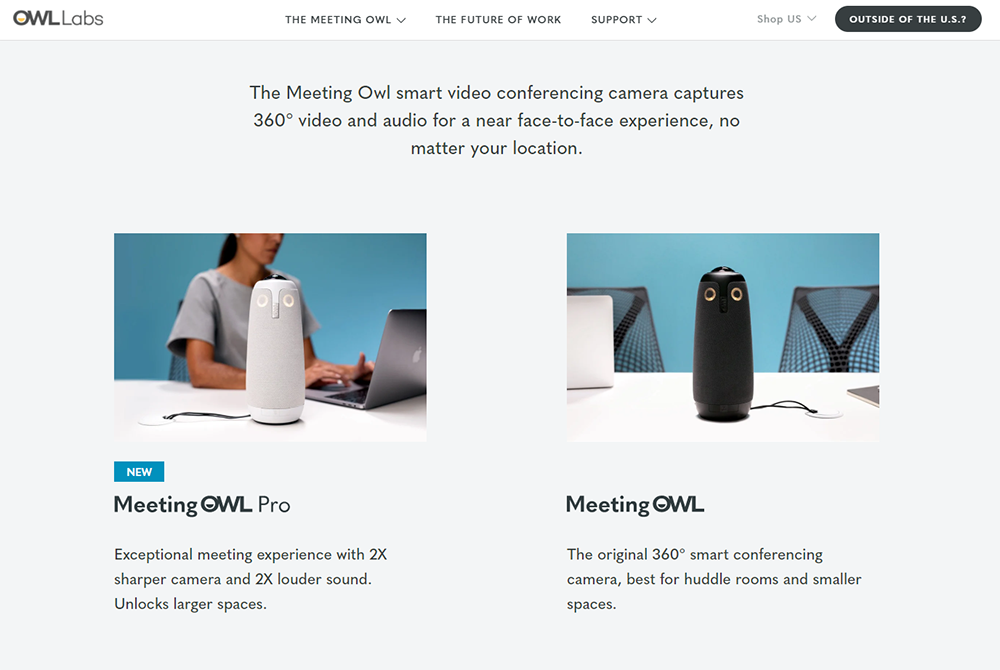
OWLLabs

Thiết kế của website này cũng tận dụng rất nhiều khoảng trắng cho các phần tử, bao gồm khoảng trắng trên / dưới, khoảng trắng với lề 2 bên và khoảng trắng giữa 2 phần tử. Điều này mang lại cho website sự rõ ràng, sạch sẽ, dễ dàng hiểu được nội dung và điều hướng trên trang.